
Midjourneyを使ってもっと自由に、思い通りの画像を生成したい!
こんな風に思ったことはありませんか?
画像生成AIの発端ともいえるMidjourneyですが…
なかなか思い通りに画像を生成できないといった方もいるでしょう。
そこで!この記事では、Midjourney初心者の方に向けて、パラメーターの一覧と使い方をわかりやすく解説していきます。
- パラメーターって?
- 全パラメーターの一覧表(初心者向け・上級者向け)
- 一部パラメーターの使い方(画像あり)
この記事を読めば、Midjourneyの可能性をぐっと広げることが出来るようになるので、ぜひ参考にしてみてください。
Midjourneyのパラメーターとは?
【一覧】Midjourneyで使える全パラメーター早見表
- 【一覧表】初心者向け基本的なパラメーター
- 【一覧表】上級者向けパラメーター
Midjourneyのパラメーターを使いこなそう!
Midjourneyのパラメーターとは?
まずパラメーターについて説明しておきます。
パラメーター : 「生成する画像を細かく設定するための呪文」のようなもの
例えば…
- 画像のサイズを変えたいな…
- もっとイラストっぽい雰囲気の画像にしてほしいな…
- 同じキャラクターでいろんなポーズの画像を作りたいな…
そんな要望を叶えてくれるのが、パラメーターです。
パラメーター自体は難しくありません。
画像のイメージであるプロンプトの後に付けるもので、自分の思い通りの画像を作り出すためには必要不可欠なものになります。
プロンプトの書き方について詳しくは以下の記事で解説しているためまずはこちらから読んでみてください!
それでは実際にどんなパラメーターがあるのか、一覧で見ていきましょう。
【一覧】Midjourneyで使える全パラメーター早見表
ここで紹介していきますがMidjourneyで使えるパラメーターって結構いろんな種類があるんですよね。

種類ありすぎてよくわからん!
このような方のため、ここでは以下の二点に分けてパラメーターを説明していきます。
ぜひ参考にしてみてください!
- 【一覧表】初心者向け基本的なパラメーター
- 【一覧表】上級者向けパラメーター
では一覧表で見ていきましょう。
【一覧表】初心者向け基本的なパラメーター
ここで紹介するものは比較的使う頻度の高いパラメーターです。
初心者の方はまずこれを使いこなせるようになりましょう!
以下に表で示します。
| パラメーター | 説明 | デフォルト値(範囲) |
|---|---|---|
| –aspect / –ar | 画像のサイズを変える | 1:1 |
| –chaos | 画像のランダム性を調整 | 0(0~100) |
| –fast | 高速モードで画像を生成 | – |
| –relax | リラックスモードで画像を生成 | – |
| –no | 特定の要素を画像から除外 | – |
| –quality / –q | 生成する画像の品質を指定 | 1(.25 / .5 / 1) |
| –repeat / –r | 同じプロンプトで 複数の画像を生成 | 1(1~40 プランによる) |
| –niji 6 | アニメ風の画像を生成 | 6(1~5 / 5.0 / 5.1 / 5.2 / 6) |
| –version / –v | Midjourneyのバージョンを指定 | 6(1~5 / 5.0 / 5.1 / 5.2 / 6 / 6.1) |
以下に主要なものを中心にパラメーターを入れてどんな画像が出来上がるのか実際に作ってみますね。

気になるパラメーターのところをタップすると詳細が開かれます!
画像のサイズを変えたい…そんな時に使えるのがこのパラメーター。
各プラットフォームの画像サイズの例はこちらです。
- インスタ投稿などの正方形 : –ar 1:1
- Youtubeやブログなど横長の画像 : –ar 16:9
- Tiktokやインスタのリールなど縦長の画像 : –ar 9:16
上記のサイズの他にも自由に画像サイズは変えることが出来ます!
実際にやってみると…


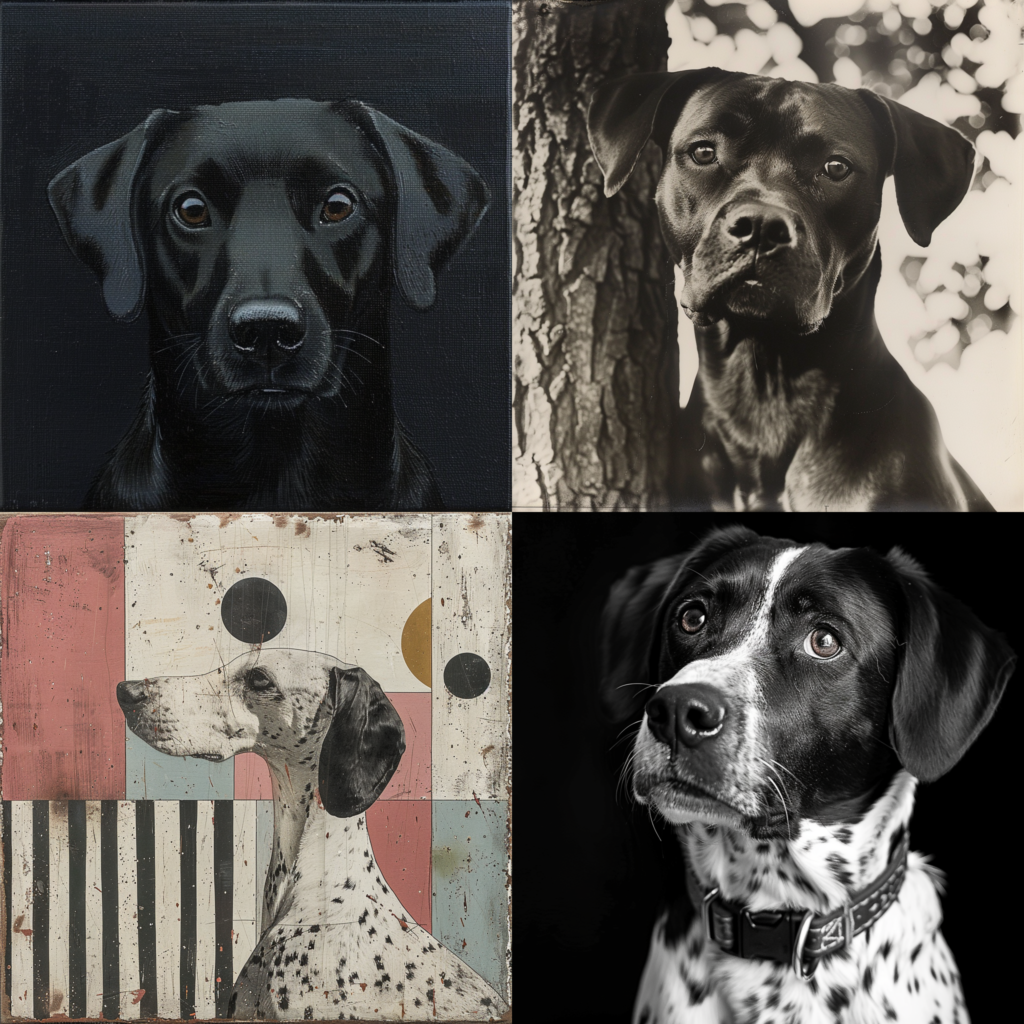
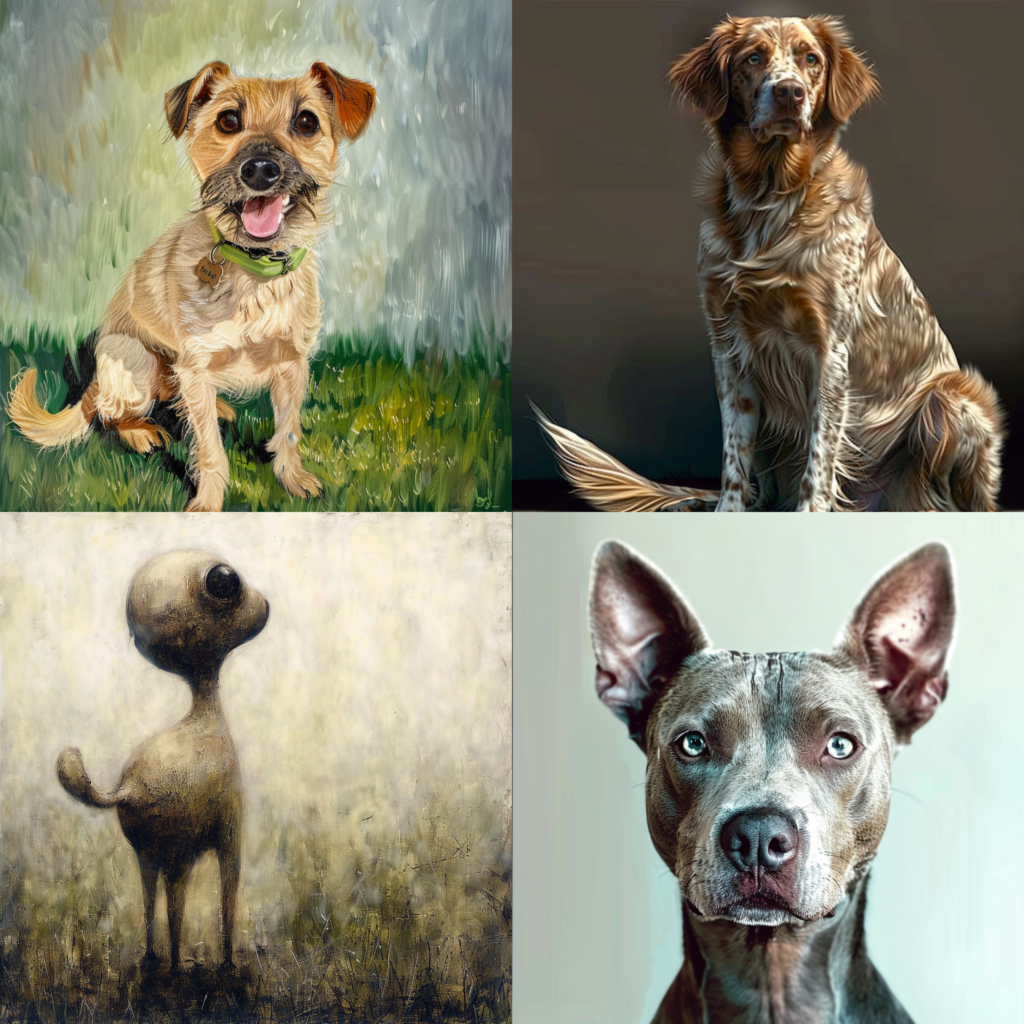
これは画像のランダム性を調整するパラメーターです。
デフォルトは0で範囲は0~100!数値を大きくするほど、より予想外でユニークな画像が生成されます
実際にやってみると…




どうでしょうか。–c 20では比較的シンプルな犬の画像ですが、–c 100の最大値にしてみると雰囲気も変わり犬だけじゃなくて謎に人の画像も生成されていますよね。
いつもと違う雰囲気の画像を作りたい時や、インスピレーションが欲しい時におすすめです!
これは画質を変化させるパラメーターで、数値が大きいほど高画質になります。
- デフォルト値 : 1
- 範囲 : .25 / .5 / 1
実際にやってみると…


画像を見比べると下の【/imagine a dog, photo】の方が犬の毛並みが若干ですが細かく描かれており高画質になっていることが分かると思います。

基準値は1なので、基本的に画質を落とす際に使うパラメーターといえそうです!
同じプロンプトでたくさん画像作りたいけど何回も打ち込むのめんどくさい…
こんな時に使えるのが「–repeat / –r」というパラメーター。
- Basic : 2~4
- Standard : 2~10
- Pro・Mega : 2~40
Relaxモードでは使うことが出来ないので注意してください!
これは可愛らしい雰囲気で、アニメ風のイラストを生成することに特化したパラメーターです。
範囲は1~5 / 5.0 / 5.1 / 5.2 / 6ですが、基本的に最新バージョンの6が一番高性能!
実際にやってみると…

鮮やかな色彩と柔らかいタッチが特徴なので、オリジナルキャラクターの生成にも向いていますね。
Midjourneyは、頻繁にバージョンアップしておりそれに伴って画像の質も高くなっています。(現在バージョン6)
範囲は1~5 / 5.0 / 5.1 / 5.2 / 6 / 6.1ですが、基本的に最新バージョンの6.1が一番高性能!
このパラメーターは過去のバージョンに戻って生成したい時に使えるものです。
実際にやってみると…


これを見るとバージョン1の頃は、同じプロンプトでもまだAIが学習していないのか犬のクオリティが低いことが分かりますよね。
これらのパラメーターは初心者の方でも比較的使う機会が多いと思うので、ぜひ使用例を参考に使ってみてください!
それでは次に上級者向けのパラメーターについてみていきましょう。
【一覧表】上級者向けパラメーター
こちらは基本的のパラメーターを使いこなせた方向きのパラメーター集です。
以下に表で示します。
| パラメーター | 説明 | 書き方の例 |
|---|---|---|
| –turbo | ターボモードで画像を生成 –fastよりも高速 | – |
| –weird / –w | 奇妙で独特な画像を生成 | 0(0~3000) |
| –style raw | Midjourneyの フィルターを外す | – |
| –cref | キャラクター参照として 画像のURLを指定 | – |
| –cw | –crefで使用した 画像キャラの参照の強さ | 100(0~100) |
| –sref | スタイル参照として画像のURLを指定 | – |
| –sw | –srefで使用した 画像スタイルの参照の強さ | –100 (0~100) |
| –iw | テキストに対する 画像の重要度を調整 | 1(0~3) |
| –seed | 画像生成の起点となる シード値を指定 | – |
| –stop | 生成プロセスを途中で停止 | 100(10~90) |
| –stylize / –s | Midjourneyのデフォルト スタイルの適用度を調整 | 100(0~1000) |
| –video | 生成過程をビデオとして保存 | – |
| –tile | シームレスなパターンを作成 | – |
こちらも同じようにパラメーターを使って詳しく解説していきますね。

気になるパラメーターのところをタップして詳細を開いてください!
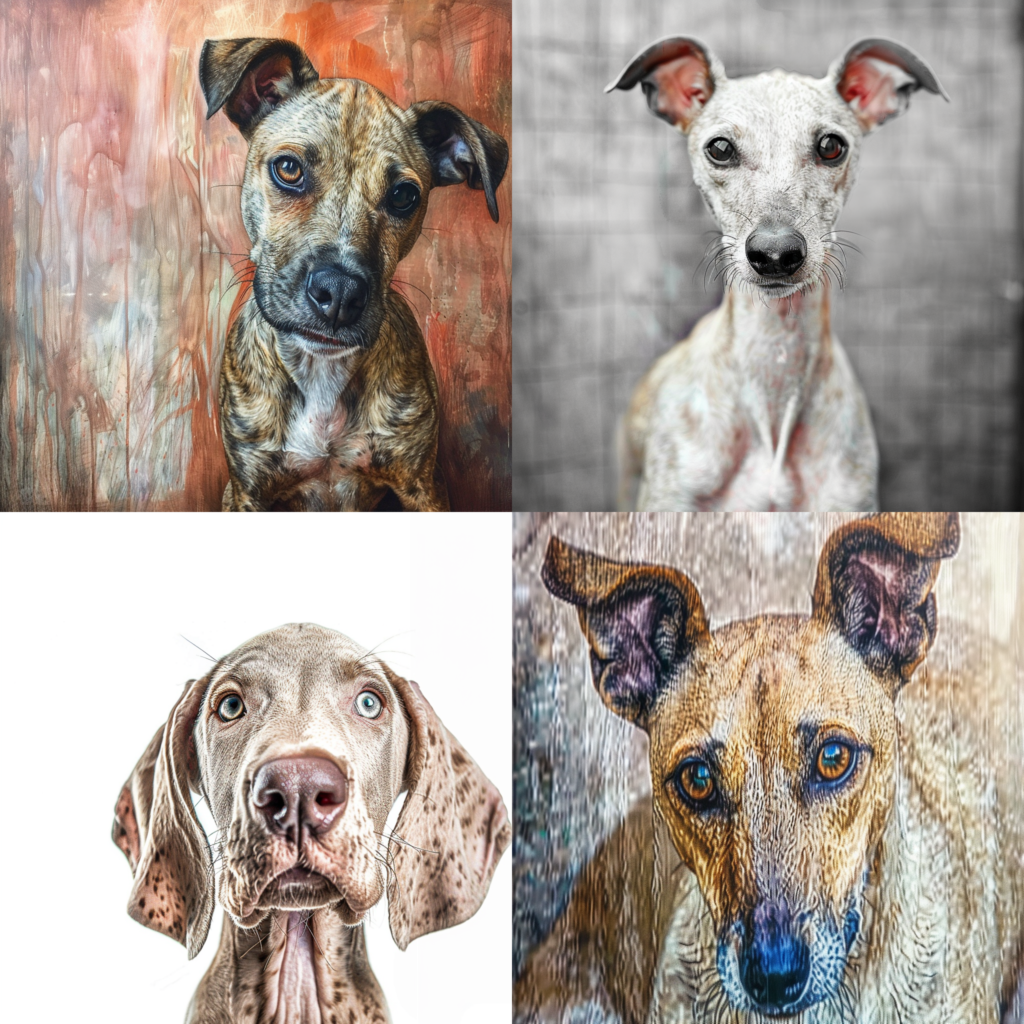
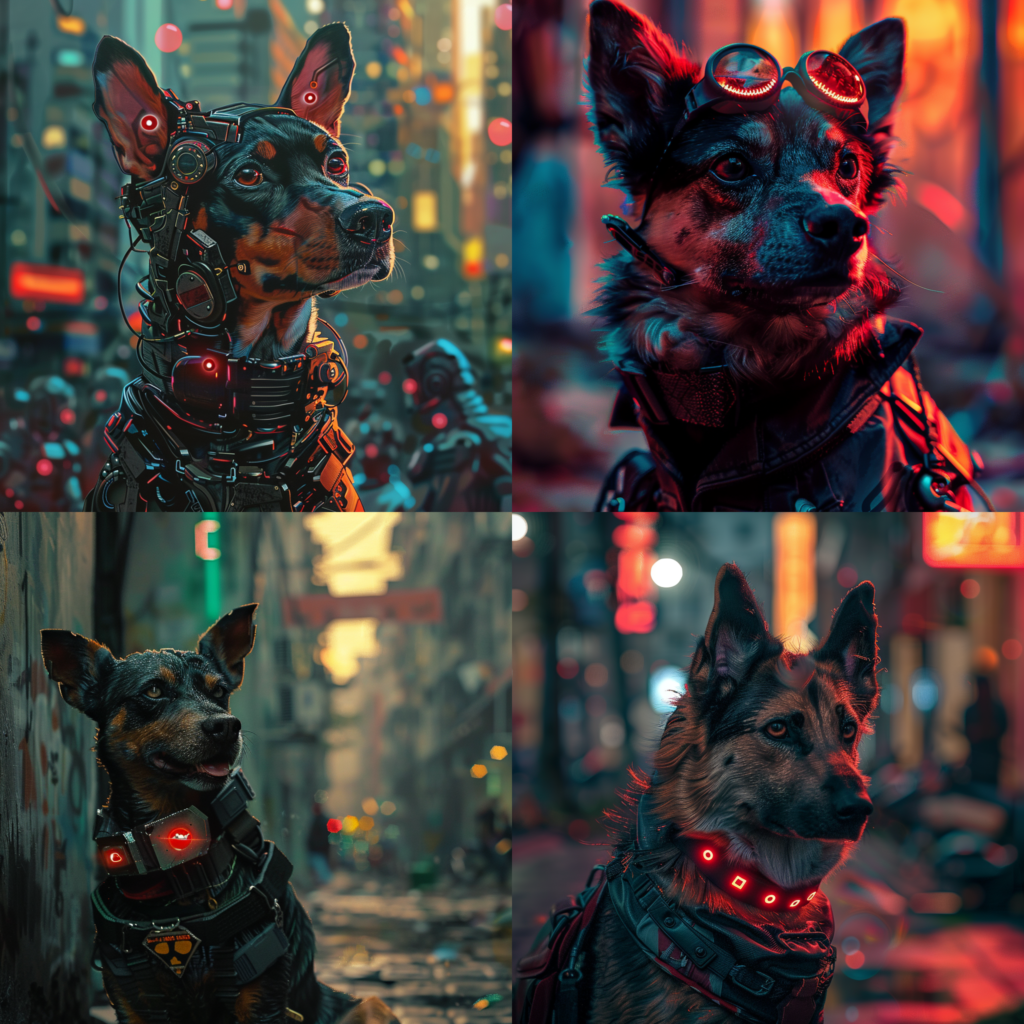
–iwを使うことで予想を裏切るほど奇妙で独創的な画像を生成することが可能!
- デフォルト値は0で、範囲は0~3000
数値を高くするほど画像が奇妙になっていきます。
実際にやってみると…


どうでしょうか。
下の画像を見ると一つ、犬かもわからないホラーみたいな画像が混じってますよね。
このように「–weird / –w」のパラメーターは予測不可能な画像を作り出すときにおすすめです!
このパラメーターは簡単に言うと…
デフォルトの美化処理を適用させずプロンプトの指示をストレートに画像に反映させたい時に使うもの!
Midjourneyはデフォルトで画像に独自の美的なフィルターをかけているのですが、これを外すのが「–style raw」の役割です。
ポイントはこちら!
- プロンプトをダイレクトに反映させて画像にしてくれる
- イラストや絵画などの画像に効果がある
実際にやってみると…


下の「–style raw」を入れたプロンプトの方がよりイラスト感が強く反映されていますね。
ここでは「–cref」と「–sref」の二つをまとめて紹介していきます。
両方ともパラメーターの後に参考にしたい画像のリンクを貼ることで、リンク先の画像を参考に新たな画像を生成していくもの!
このパラメーターは二つとも似ている感じがすると思うのですが少しだけ違いがあるんです。
それがこちら。
- –cref : 同じキャラクターで違う場面の画像を生成したい人向き
- –sref : 同じ画像のスタイル(絵のタッチ)で違う場面の画像を生成したい人向き
実際に見た方が早いと思うので以下に示します。

実際にやってみると…


このように–crefを使うことで、元画像の女の子のキャラクターを参照したうえでプロンプトに合う画像を作ることが可能になります。ただ、元画像と比べると絵のタッチはあまり似ていない印象を受けますね。
それでは次に同じプロンプトで「–sref」を使って画像を生成してみましょう。
実際にやってみると…

–srefを使えばキャラクターは同じではありませんが、元画像と絵の雰囲気やスタイルを似せることが出来ます。

じゃあキャラも絵のタッチも同じにして、新しく画像作りたい!
ここまで画像を作ってきましたが、このような方いますよね?
なんとこれもできるんです。
やり方は簡単で「–cref」と「–sref」を組み合わせればOK!
実際にやってみると…

これでキャラクターも絵のタッチも元画像と似たものを作り出すことが出来ます!
「–cref」と「–sref」は一見似ているパラメーターですが、キャラを似せたいか、スタイルや絵の雰囲気を似せたいかでパラメーターを選ぶものと覚えておいてくださいね。
もちろん両方組み合わせるのもOKです!
このパラメーターは汎用性が高いので、これを使いこなせればいろんなことに応用できるようになります!

–crefと–srefについての使い方についてさらに詳しく知りたい方は以下の記事を参考にしてみてください!
これはプロンプトに画像とテキストを入れた時に使うものです。
–iwを使うことでテキストと画像、どちらの情報をより重視するかを調整することが可能!
- デフォルト値は1で、範囲は1~3(.25単位で指定可能!例 : –iw .75 / –iw 1.5
数値が大きいほど画像の情報を重視します。
今回は以下の犬の画像を元にしてやってみます。

実際にやってみると…



確かに数値が高い方が元画像を忠実に再現しており、低い方がテキストの内容を再現していますね。
参照したい画像とテキストを組み合わせたい時に使うのがおすすめです。
これを使うとタイル状でシームレスなパターン画像を生成することができます。
壁紙などの繰り返しのパターン素材を作る際におすすめ!
実際にやってみると…

これまで紹介してきたパラメーターを使うことで、本当に自由自在に画像を生成できるようになります。
使ってみるのが一番上達が早いのでぜひ使い方を参考に各自でやってみてください!
Midjourneyのパラメーターを使いこなそう!
この記事では、Midjourneyのパラメーターとは何かから種類と使い方まで徹底的に解説してきました。
以下にポイントをまとめておきます。
- 思い通りの画像を作るための細かい設定を行うのがパラメーター
- 基本パラメーターをマスターすればある程度の画像は作ることが出来る
- –crefはキャラ固定、–srefは絵のタッチを固定

パラメーターを使いこなせると何でも作れるのでこの記事を参考にぜひ画像生成をしていただけたら嬉しいです!
Midjourneyは、常に進化を続けており、新しいパラメーターや機能も次々と追加されています。



